Qualche settimana fa ti ho dato 10 idee per confezionare un omaggio o Lead Magnet che piaccia ai tuoi prospect nella tua landing page in modo che sia efficace al 100%.
Oggi vedremo come ottimizzarla al meglio.
Ecco alcuni degli elementi di una landing page che devi sempre verificare prima di pubblicarla…
- Offerta
- Modulo
- Fiducia
- Gerarchia visiva
Oggi, ho intenzione di analizzare le landing page di alcuni grandi marchi insieme a te in questo articolo – ma prima diamo un’occhiata a ciascuno di questi importanti 4 elementi di una landing page un po ‘più in dettaglio.
Landing page, Elemento 1: Offerta
L’offerta è probabilmente la parte più critica di qualsiasi landing page. Non importa quanto hai ben progettato la pagina, in realtà, se non hai un’offerta chiara e definita non andrai lontano.
Qui ci sono alcune domande da considerare quando pensi alla tua offerta:
- L’offerta è chiara? Si capisce cosa offro?
- C’è congruenza tra il traffico in entrata e l’offerta, (ad esempio, di annunci, post del blog, clic su una pagina interna, ecc …?)
- L’offerta è inerente al target?
- È l’offerta vista nella foto? Lo si capisce subito? E’ Descritta adeguatamente?

Landing Page, elemento 2: Modulo opt-in
La landing page per definizione devono avere un qualche tipo di form – un modulo d’ordine, un form di opt-in, ecc.
Assicurati che il tuo modulo di iscrizione sia chiaro e leggibile e se le persone sono disposte a compilarlo.
La lunghezza del modulo dovrebbe essere correlata al valore percepito dell’offerta.
Se offri un omaggio semplice (report o Guida ecc.) potresti chiedere anche solo per un indirizzo di posta elettronica, mentre le offerte o servizi più complessi e costosi potresti chiedere di più (nome, ragione sociale, il numero di telefono, ecc)
Qui ci sono alcune domande da considerare quando componi il modulo:
- Si vede chiaramente il form?
- Il numero di campi è correlato al valore di offerta?
- Il titolo è interessante?
- L’invito all’azione è chiaro ed evidente?
- Se un visitatore scorre in basso alla pagina, può tornare facilmente su o ritrovarne un 2°?

Landing Page Elemento 3: Fiducia
Ammettilo, molte persone hanno un problema di fiducia on-line! E il tuo lavoro deve essere quello di rassicurare il visitatore e convincerlo a convertire il suo semplice click in un’azione. Al fine di sviluppare la fiducia, potrebbe essere necessario un paio di cose:
- Icone che trsmettono fiducia rilevanti
- Testimonianze non anonime
- Politiche sulla privacy
- Garanzie rilevanti

Landing Page Elemento 4 : Gerarchia visiva e Brand
Questo potrebbe essere il meno importante dei quattro pilastri della pagina di destinazione, ma non è assolutamente da saltare. Il layout di pagina non solo aiuta a sviluppare la fiducia, ma è una rappresentazione stessa del tuo brand.
Il Brand è molto importante perché devi fare in modo che le persone si fidino di te.
Poniti sempre questa domanda: perché le persone dovrebbero acquistare da me e non da un’altra persona?
Quindi stai comunicando un Brand forte e d’impatto? Questo lo puoi trasmettere anche attraverso una gerarchia visiva idonea.
Una landing page sbilanciata senza una gerarchia visiva confonderà i visitatori …
… E un visitatore confuso non converte.
Qui ci sono alcune cose che ti devi chiedere quando osservi la “gerarchia visiva” della tua pagina:
- Il design della pagina mantiene una coerenza visiva?
- Le immagini aiutano l’invito all’azione (o call to action)?
- Il contenuto del testo è in linea con il layout della landing page?
- Hai valutato la posizione del titolo, la colorazione, e i vari segnali visivi?
Questo è un buon esempio di segnale visivo. In questa pagina da Fiverr il Visual dirige gli occhi al call to action.

Ok, se hai dubbi o vuoi più informazioni su questi 4 punti, contattami per un’analisi personalizzata della tua Landing page. Ora passiamo ad analizzarne qualcuna insieme.
Landing page: Shopify
URL : https://www.shopify.com/
Immagine dell’annuncio pubblicitario:

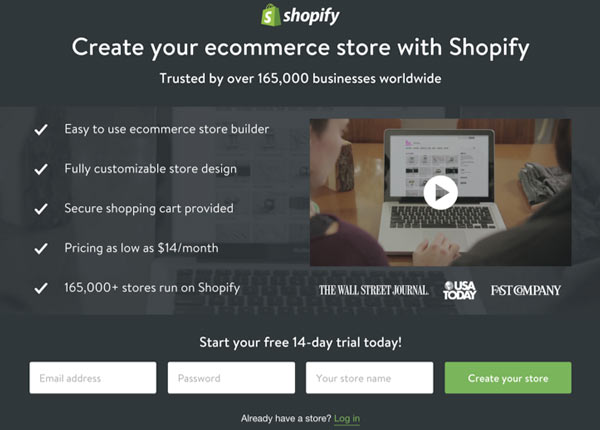
Landing page:

Commento:
Shopify ha una pagina piuttosto semplice e la semplicità vince sempre.
Offerta:
L’offerta è ben chiara al 100% ‘Crea il tuo negozio e-commerce con Shopify’. Si risponde a un bisogno diretto per qualsiasi azienda che cerca di vendere prodotti on-line. L’offerta è anche coerente all’annuncio che è stato cliccato per arrivare a questa pagina. Attenzione a questo passaggio, è molto importante.
L’unico punto che non mi convince è la prova di 14 giorni. Non avrei posto una prova di soli 14 giorni.
Quando qualcuno inizia un business online, a volte una prova di 14 giorni potrebbe non essere sufficiente per valutare veramente il prodotto.
Form d’iscrizione:
Non sono mai stato un fan della forma orizzontale, in genere si rompe il flusso di concentrazione degli utenti. Siamo condizionati a scorrere verso il basso su siti web, in modo da rendere la parte più importante quella alla base.
Inoltre, il modulo non si posiziona bene il centro della scena qui. E ‘più o meno verso la’ cintura ‘della pagina, che è generalmente riservato per gli indicatori di fiducia e testimonianze.
Fiducia:
Mi piace che hanno detto “utilizzata da oltre 165.000 business nel mondo’ e poi ribadire questo fatto nel bullet point sotto. Questo è un enorme punto di forza e che entra nella mente del prospect. Shopify è anche un marchio ben noto, e inserendo il logo al centro sicuramente aiuta a costruire la fiducia.
Gerarchia Visiva:
Nel complesso questa pagina ha un problema di colorazione, da un punto di vista gerarchia visiva. Tutti gli elementi sembrano come se fossero di pari importanza, non c’è un punto focale. La forma non si distingue e la parte relativa all’offerta è un pò emarginata e poco visibile.
La pagina fa un grande lavoro mettendo in evidenza i contenuti nei bullet point, e ancora una volta è proprio il contenuto ciò che determina il valore, e che determinerà o meno la conversione.
Landing page: Fiverr
URL : http://fiverr.com
Immagine dell’annuncio pubblicitario:

Landing page:

Commento:
Fiverr ha deciso di spiegare più contenuti sotto la pagina, ma ha anche la call to action proprio all’inizio ben visibile con tasto in verde e al centro della pagina.
Offerta:
Fiverr mantiene la CTA e al centro con una semplice hedline e sub head. La cosa è strana è che non so esattamente cosa ricevo quando do loro il mio indirizzo e-mail. So che posso ottenere una sorta di progetto fatto da terzi, ma questo è tutto.
In poche parole, la pagina manca di specificità e valore. Quel che è peggio è che l’offerta nel messaggio pubblicitario non è spiegata bene nella pagina. Invece di dirci come possiamo ottenere dei lavori pronti a partire da $ 5, ci scontriamo con un pò di ambiguità.
Form d’iscrizione:
Ottimo, prendi questo layout, e se puoi scaricatelo! Ha [quasi] tutto il necessario per essere un buon form. Ha un titolo, un sottotitolo, e campo del modulo di iscrizione evidente.
L’unica cosa che manca è una sorta di rassicurazione – se ne avessero inclusa una, questo modulo sarebbe stato perfetto.
Fiducia:
Non c’è davvero nessun indicatore di fiducia in questa pagina. Quel che è peggio è che non c’è alcuna menzione al dislaimer o alla privacy quando si immettono le informazioni.
Gerarchia Visiva:
Questa pagina è corretta. Fiverr ribadisce l’invito all’azione per le persone che continuano a scorrere in basso con diverse call to action.
Penso che quello che mi è piaciuto di più è stato l’uso del volto; gli occhi della donna stanno cercando direttamente al modulo. Questo tipo di coda visiva richiede all’utente di guardare proprio verso il modulo di opt-in ed è un bella strategia per testare le tue landing.
Landing page: Hootsuite
la trovi qui in italiano: signup.hootsuite.com/ita-pro
Immagine dell’annuncio pubblicitario:

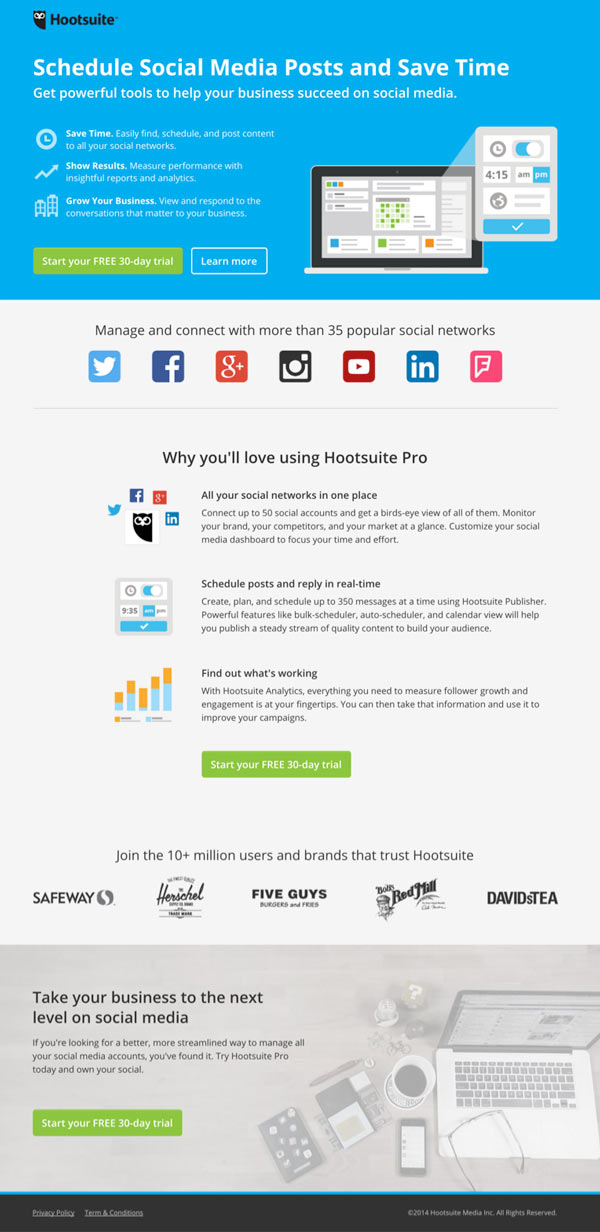
Landing page:

Commento:
Questa è la pagina migliore della lista. Scopriamo il perché.
Offerta :
Il contenuto dell’annuncio pubb. viene ripreso nel titolo! Questa è l’unica pagina finora che ha tirato fuori questo elemento.
Se farai campagne PPC, assicuti che il contenuto dell’annuncio sia congruente con i contenuti della landing page!
L’offerta è chiara e invitante. HootSuite utilizza una prova di 30 giorni e ha un chiaro pulsante chiaro di CTA. Inoltre Hootsuite mantiene l’offerta “top of mind” ripetendola in diverse sezioni della landing per l’utente che scorre verso il basso.
Form d’iscrizione:
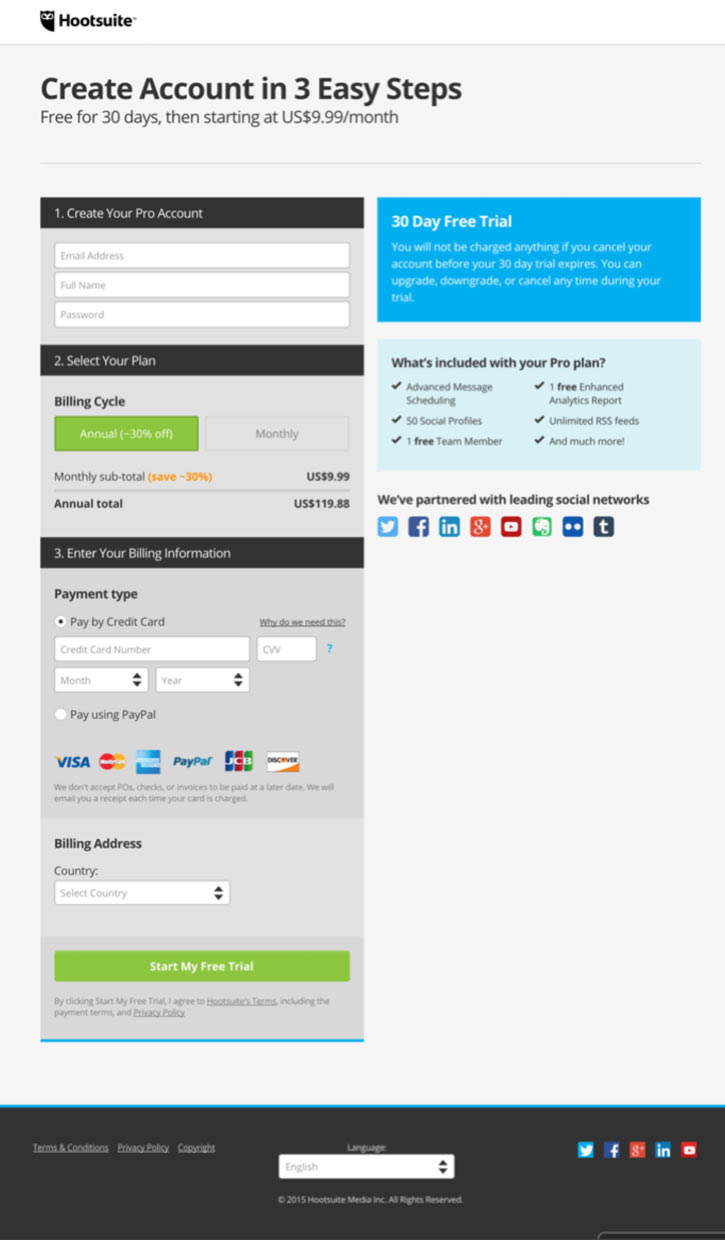
Si tratta di fare un click sul bottone della landing page che tiporta in una nuova la pagina. Il modulo è il modulo d’ordine classico …
 Il titolo TI DICE ESATTAMENTE COSA FARE, e il contenuto sulla destra rassicura il cliente circa il loro acquisto corrente.
Il titolo TI DICE ESATTAMENTE COSA FARE, e il contenuto sulla destra rassicura il cliente circa il loro acquisto corrente.
Fiducia:
Non vorrei essere stato troppo entusiasta all’inizio, perchè qui iniziano i lati negativi. Questa forma di checkout non utilizza indicatori di fiducia. Hanno una garanzia di testo per il periodo di prova, e questo è tutto.
Tuttavia, la landing page iniziale ha in sé ha molte forme di riprova sociale e sfrutta marchio Hootsuite. Condividendo sui social con gli utenti e mettendo dei marchi in primo piano poco più giù c’è la prova evidente che rassicura il visitatore.
Gerarchia Visiva:
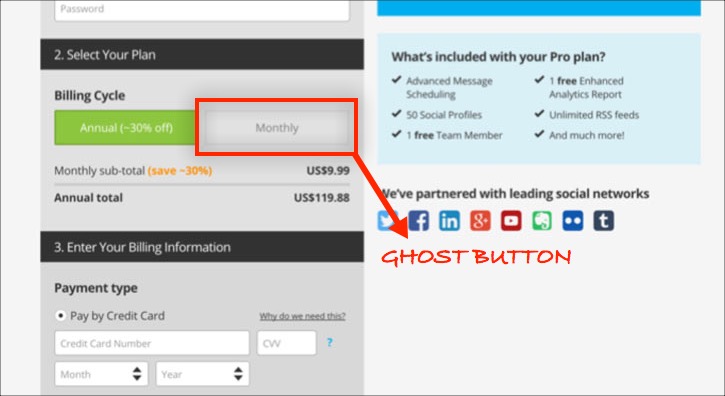
In genere non mi piacciono i tasti fantasma o nascosti. Tuttavia, sono rimasto piacevolmente sorpreso da quanto Hootsuite lo usi in maniera fantastica. In generale le persone usano i link di testo come mezzo di indicazione per far saltare la landing page, ma il pulsante fantasma in questo caso è un fantastico modo per mostrare in primo piano l’abbonamento annuale come predefinito.

L’invito all’azione spicca bene e utilizza un linguaggio semplice.
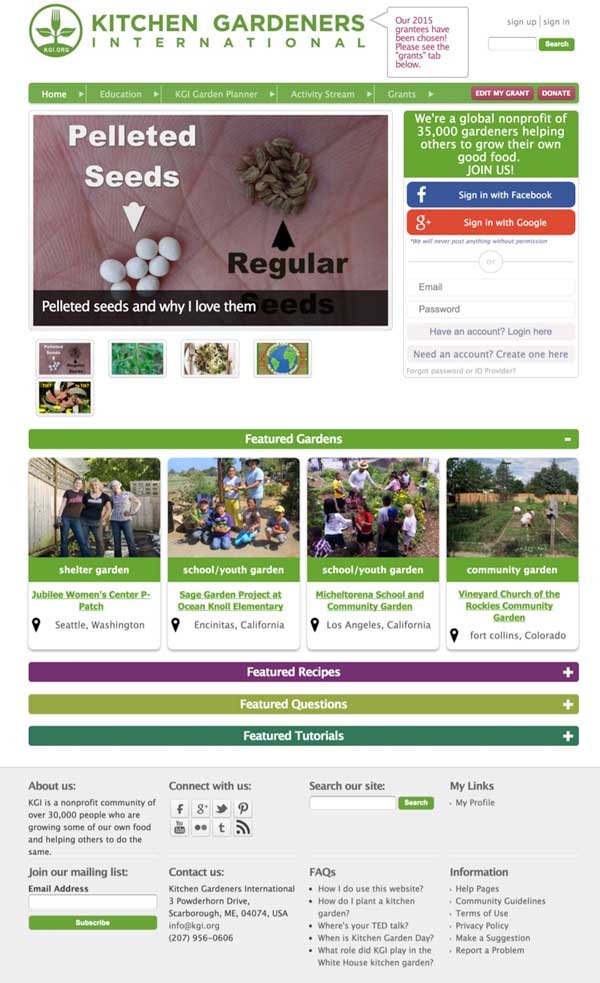
Landing page: Kitchen Gardeners
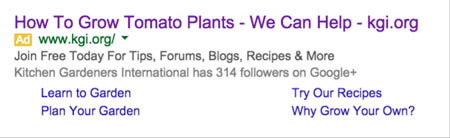
Immagine dell’annuncio pubblicitario:

Landing page:

Commento:
Questa pagina potrebbe convertire bene, ma con qualche piccola modifica.
Ecco quale…
Offerta:
In poche parole, non c’è un’offerta. Quel che è peggio è l’annuncio dice che mi insegnano a coltivare pomodori, ma non si fa menzione della mia verdura preferita (o frutta ?!) nella pagina.
Form d’iscrizione:
Il modulo non si distingue particolarmente, anche se è nella posizione standard su una landing page, cioè in alto a destra.
Sulla parte superiore del modulo, ci sono troppe opzioni. Facebook, Google, o e-mail? Questo crea scelta paralisi e sembra strano. Scegli un modo per iscriversi e non dare troppe opzioni.
Fiducia:
Ci sono solo due esempi reali di costruzione di fiducia nella landing page: 35k giardinieri e la privacy policy sotto i pulsanti di social media.
Gerarchia Visiva:
La pagina è un po confusa – nessuna sezione o parte del contenuto è evidenziata.
È il momento analizzare la tua landing page …
E cerca di essere onesto. E vedi se rispetta appieno tutte le 4 regole.
Offerta
- Offerta
- Modulo Opt-in
- Fiducia
- Gerarchia Visiva
Se vuoi realizzare delle landing page efficaci contattami, ne parlemo insieme.
Oppure se hai suggerimenti
Questo articolo è stato ispirato al famoso blog di Ryan Deiss. www.digitalmarketer.com/landing-page-optimization-conversion
Se ti è piaciuto questo post condividilo qui sotto.


